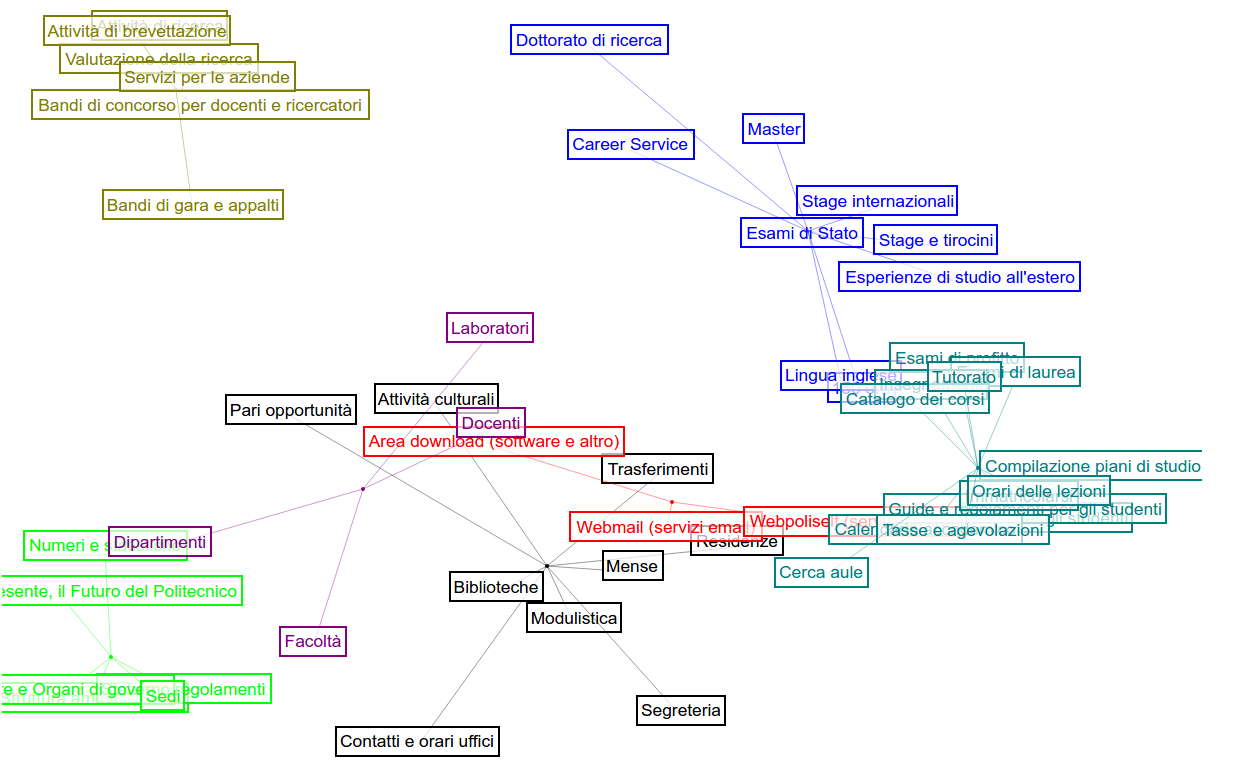
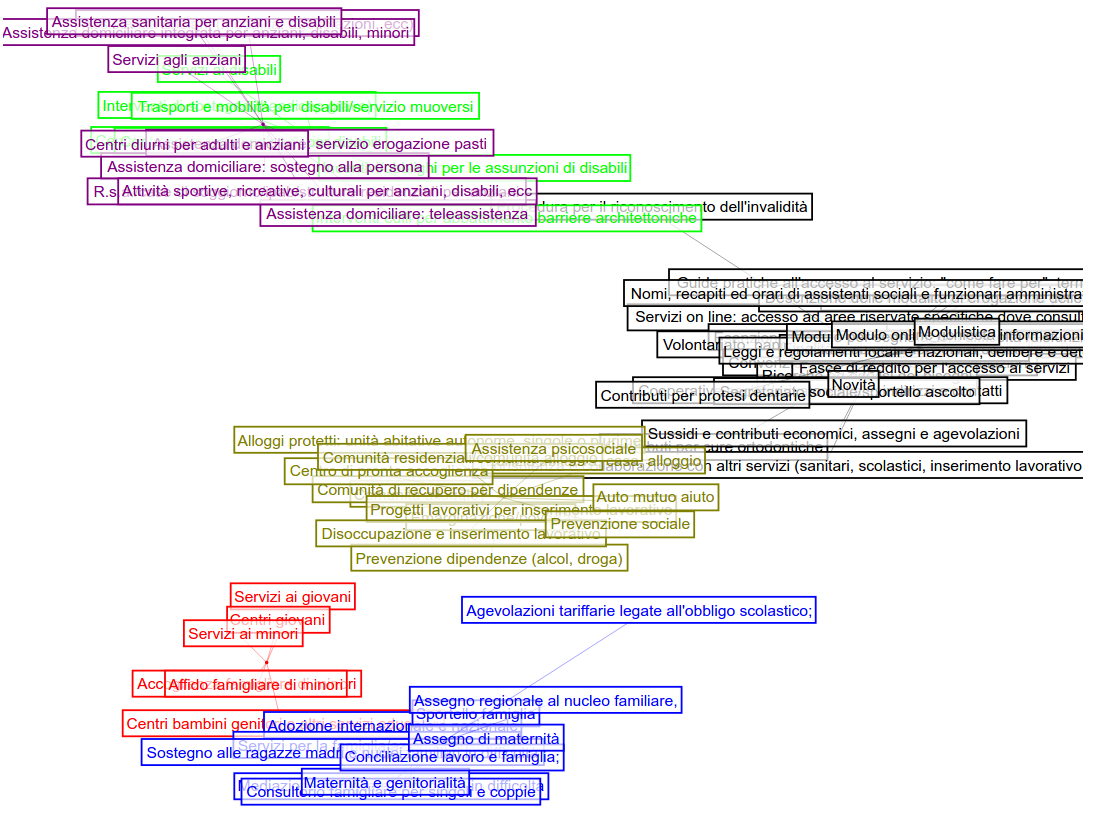
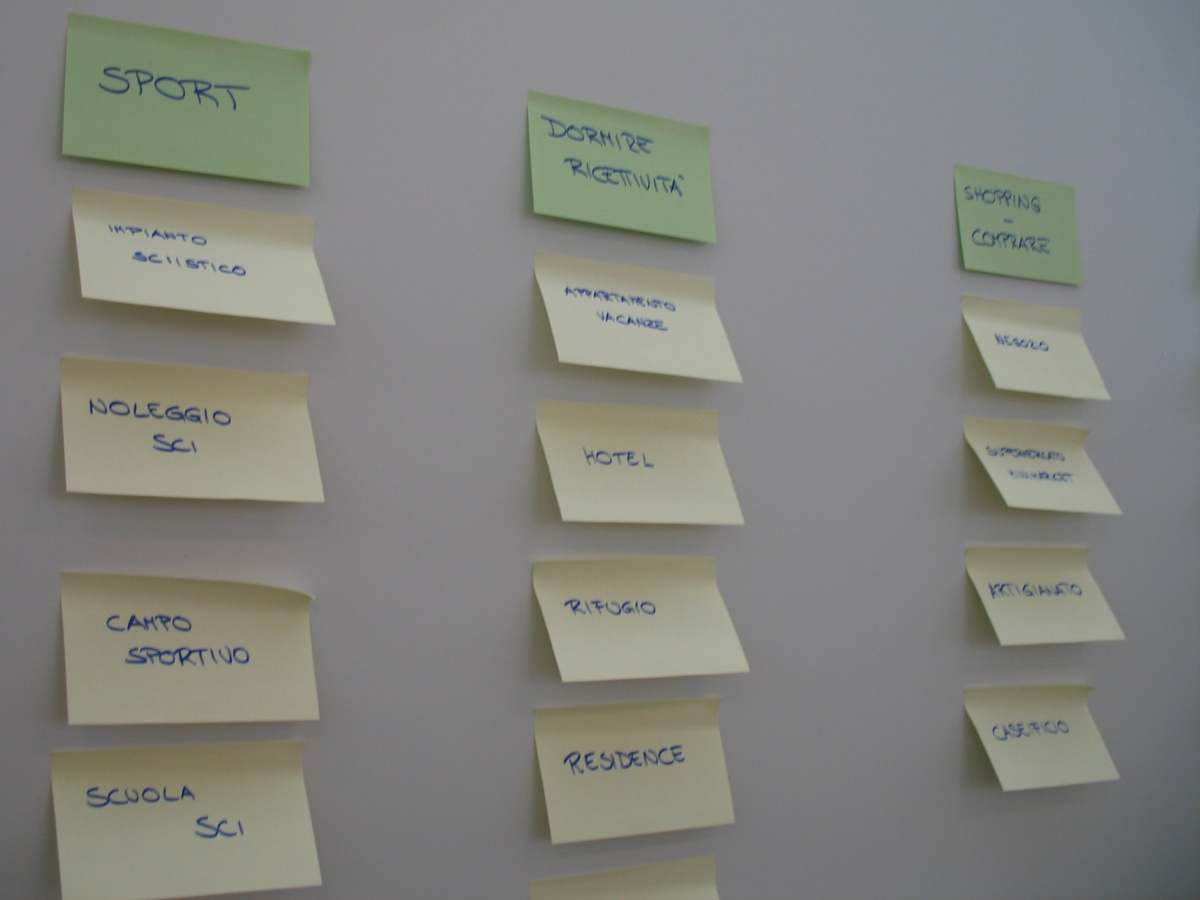
class: profilo <h1>IA partecipativa: progettare con le persone</h1><h2 class="author">Stefano Bussolon</h2> --- layout: true <img src="http://www.bussolon.it/assets/logo_250.png" width="50px" height="50px" style="position:absolute;top:5px;left:5px;"/><div id="footer" style="position:fixed; bottom: 0px;left: 0px;height: 40px; padding:5px; width: 100%;display: flex;align-items: center;"></div> --- background-image: url(https://www.bussolon.it/didattica/hci/slide/img/who_i_am.svg) background-size: contain ## Chi sono --- ## Interazione # <https://app.sli.do/event/lm0t9nan>  --- class: centraleArancio # Introduzione --- background-image: url(https://bussolon.it/slide/ia_partecipativa/assets/prospettive.svg) background-position: center; background-repeat: no-repeat; background-size: contain; background-size: cover; --- exclude: true background-image: url(https://bussolon.it/slide/ia_partecipativa/assets/assessorato_sociali.svg) background-position: center; background-repeat: no-repeat; background-size: contain; background-size: cover; ??? Alcune delle competenze dell'assessorato sono “al confine” con le competenze dell'azienda sanitaria. Per il funzionario dell'assessorato è chiaro quali siano loro le competenze e quali quelle dell'azienda sanitaria. Per l'utente, però, questa distinzione non ha molto senso. L'utente vuole un servizio, e non è tenuto a sapere qual è l'ente erogatore. L'utente dunque potrebbe consultare il sito internet cercando informazioni che, dal punto di vista strettamente organizzativo, non sono di competenza di quell'ente. Naturalmente l'ente non può e non deve sostituirsi all'ente competente, né nell'erogazione del servizio né nel fornire le informazioni. Deve però prevedere la possibilità di indirizzare l'utente verso le informazioni desiderate, possibilmente spiegando le competenze dell'uno e dell'altro ente. ---  ---  --- background-image: url(https://bussolon.it/slide/ia_partecipativa/assets/finalità.svg) background-position: center; background-repeat: no-repeat; background-size: contain; background-size: cover; ## Finalità della ia partecipativa ??? * il dominio informativo (scope) * il lessico * l'importanza degli argomenti e delle funzioni * la tassonomia implicita (structure) Il design partecipativo nell'architettura informativa si preoccupa di affrontare proprio questo genere di questioni, ed è finalizzato a creare una struttura che sia più vicina alle aspettative degli utenti che al modello dei committenti. Più in particolare, gli aspetti che questo approccio intende affrontare sono i seguenti: - identificazione dell'estensione e dei confini del dominio, secondo le aspettative degli utenti. - identificazione del lessico degli utenti. - valutazione dell'importanza attribuita dagli utenti agli argomenti del sito, alle funzioni delle applicazioni, ai servizi. - elicitazione dei modelli mentali degli utenti in merito alla struttura categoriale delle informazioni. --- background-image: url(https://bussolon.it/slide/ia_partecipativa/assets/dominio.svg) background-position: center; background-repeat: no-repeat; background-size: contain; background-size: cover; ??? Non solo partecipativa: Nell'architettura partecipativa il dominio emerge da diverse fonti: * contenuti esistenti * analisi competitiva * interviste a stakeholder ed esperti di dominio * coinvolgimento degli utenti, attraverso il free listing. Le liste così ottenute andranno integrate, e saranno la base per le fasi successive. --- class: centraleP # Free listing  ??? Il free listing è una tecnica che deriva dall'antropologia cognitiva, ma viene utilizzata anche nell'ambito dell'architettura dell'informazione. Può aiutarci a determinare l'ampiezza del dominio e fornire alcune intuizioni su come il dominio è strutturato. Coinvolgere gli utenti nella definizione dei contenuti: * l'elenco dei contenuti * il lessico degli utenti La tecnica del free listing può essere utilizzata per coinvolgere gli utenti nella definizione dei contenuti. Più in particolare può essere usata per due funzioni: * elencare i contenuti, l'ambito e i confini del dominio semantico; * identificare il lessico degli utenti. --- ## Come fare Somministrare il free listing è semplice: si chiede ai partecipanti di produrre una lista di voci partendo da un dominio o una categoria specifica: - Cosa ti aspetti di trovare nel portale dell'Università di Trento? Quali informazioni? Elenca, per favore, i contenuti che vorresti trovare nel portale dell'università. - In quale località turistica ti piacerebbe andare in vacanza? - Scrivi le prime 10 parole che ti vengono in mente quando pensi al caffè. --- ## Esempio: destinazione turistica - Parigi [francia]: 83 - Roma (lazio): 52 - Londra [inghilterra]: 40 - Barcellona [spagna]: 37 - Firenze (toscana): 34 - Madrid [spagna]: 30 - Sidney [australia]: 27 - Venezia (veneto): 27 - Amsterdam [olanda]: 21 - New York [stati uniti]: 40 Mosca [russia]: 19 - Palermo (sicilia): 18 - Napoli (campania): 17 - Lisbona [portogallo]: 15 - Vienna [austria]: 15 - Atene [grecia]: 14 - Berlino [germania]: 14 - Pechino [cina]: 13 - Dublino [irlanda]: 12 - Milano (lombardia): 12 --- class: centraleBlu ## Cosa ti aspetti di trovare nella tua intranet Scrivete tutto quello che vi viene in mente in un minuto --- # Valutazione di importanza  --- ## Cos'è Un questionario in cui vengono elencate le risorse identificate precedentemente e viene chiesto ai partecipanti di valutarne l'importanza, attraverso una scala Likert Da questo questionario si otterrà una classifica dell'importanza attribuita dagli utenti alle risorse. Può essere utile analizzare separatamente i risultati del questionario per segmenti di utenti diversi. --- ## A cosa serve - identificare gli argomenti sui quali è importante concentrare l'attenzione nella fase di sviluppo e aggiornamento dei contenuti - decidere a quali risorse dare maggiore risalto nel sito internet - far emergere le eventuali differenze di interesse di gruppi diversi - selezionare gli elementi per fare il card sorting --- class: centraleP # Card sorting  ---  ---  ---  --- class: centraleP # Affinity diagram  ---  --- ## Shakeriamo il workshop  --- class: centraleBlu ## Quanti di voi, negli ultimi anni, hanno lavorato a distanza? -- Nella vostra azienda attualmente si adotta un modello * solo in presenza * ibrido * solo a distanza --- class: centraleBlu ## A cosa serve la intranet nello scenario ibrido / a distanza? Scrivete tutto quello che vi viene in mente in due minuti --- class: centraleBlu ## Quali altri bisogni informativi e di interazione sono emersi nello scenario a distanza? Scrivete tutto quello che vi viene in mente in due minuti --- class: centraleBlu ## Quali altri strumenti soddisfano quei bisogni? Scrivete tutto quello che vi viene in mente in due minuti --- class: centraleArancio # Elicitazione triadica --- ## Come fare Si prendono 3 esemplari di un concetto; si chiede al partecipanti di decidere i due che si assomigliano di più rispetto al terzo; si chiede in base a quali caratteristiche i due si assomigliano; si chiede in base a quali caratteristiche il terzo si differenzia. Le caratteristiche che emergono sono gli attributi di quel concetto. ### Variante: confronto a coppie Elencare differenze e somiglianze fra due elementi --- ## Esempio Esempio di confronto a coppie fra sei destinazioni turistiche: Parigi, Ibiza, Roma, Trentino, Mar Rosso, Sardegna. ### Mar Rosso - Trentino Differenze: Mare e Montagna; Condizioni climatiche; Diverse culture. Somiglianze: sono due mete alta frequenza di turismo ### Roma e Parigi Sono entrambe due grandi città, due capitali e soprattutto due città d'arte, piene di storia, di musei e monumenti. La differenza sta nell'atmosfera. --- ## Costrutti emersi I termini più utilizzati dai partecipanti per definire le destinazioni sono i seguenti: mare (29), cultura (16), storia (13), clima (11), città turistiche (11), giovani (10), capitale (9), estate (8), musei (8), divertimento (7), monumenti (7), arte (6), cucina (6), inverno (6), relax (6), montagna (5), città (4), lingua (4), romanticismo (4), vita notturna (4), paesaggi (3), posizione (3), stile (3). Dunque, le caratteristiche più citate rientrano nella categoria Ambiente e paesaggio (mare, montagna, paesaggi, posizione), Cultura (cultura, storia, musei, monumenti, arte), Clima (clima, estate, inverno), e tipologia di attività e attrazioni (divertimento, vita notturna). --- ## Valutazione delle preferenze Una variante per far emergere i costrutti è la valutazione delle preferenze: * si chiede al partecipante di scegliere un elemento da un insieme, in base alla preferenza * si chiede di motivare la preferenza, ovvero di elencare le caratteristiche che lo portano a scegliere (o a escludere) un elemento. --- ## Esercizio Prendiamo tre voci dell'ultimo esercizio (gli strumenti) e facciamo il confronto triadico --- class: centraleArancio # Conclusioni "metodologiche" --- Il fine dell'architettura dell'informazione partecipativa è quello di coinvolgere gli utenti finali nella definizione del dominio e della struttura di un dominio informativo o funzionale. Gli strumenti descritti appartengono ad una rosa di [metodi di elicitazione](http://www.bussolon.it/didattica/hci/slide/elicitazione.html) che l'ux researcher può utilizzare per far emergere bisogni, aspettative, conoscenze e modelli mentali di utenti e stakeholder. Per approfondire, si rimanda alla [Dispensa Interazione Uomo Macchina](http://www.slideshare.net/bussolon/dispensa-interazione-uomo-macchina) (su slideshare). --- class: centraleArancio # Conclusioni "strategiche" --- Vedere la intranet come un importante componente dentro ad un sistema che deve coprire molte dimensioni. Strumenti di informazione e comunicazione * unidirezionali - bi - multidirezionali * formale - informale * fruizione - creazione * sincrono - asincrono Partire dalle persone, dalla cultura implicita, dai bisogni informativi, di conoscenza, di relazioni --- class: centraleBlu # Grazie Domande? ---  [www.bussolon.it](https://www.bussolon.it/) <https://www.linkedin.com/in/bussolon>